Improving the Early Childhood Education Application Process Experience
Our team designed a login feature so that parents who have applied to early childhood education programs in Metro Detroit can quickly check their child’s application status and upload documents.


Course
SI 487: User Experience Design Capstone
Project Timeline
September 2019 - April 2020
Tools
- Figma
- Google Forms
- LucidChart
Skills
- Competitive Analysis
- Heuristic Evaluation
- User Interviews
- Wireframing
- Prototyping
- Usability Testing
- Validation Study Design
For our senior capstone, my project team worked with United Way for Southeastern Michigan for the 2019-2020 school year. United Way recently acquired DetroitHeadStart.org. Detroit Head Start provides early education to low-income families. Families can apply for early childhood education programs through an application on their website. United Way is currently working with EarlyWorks LLC, a strategy and insights consulting firm, to revamp this application and move it into the United Way website. The new application will be called Connect4Care Kids.
Our role was to help create a seamless eligibility and application tool for families who are looking to connect to early education services. Our client was looking for us to investigate and offer recommendations on the overall user experience for the application process and site design.
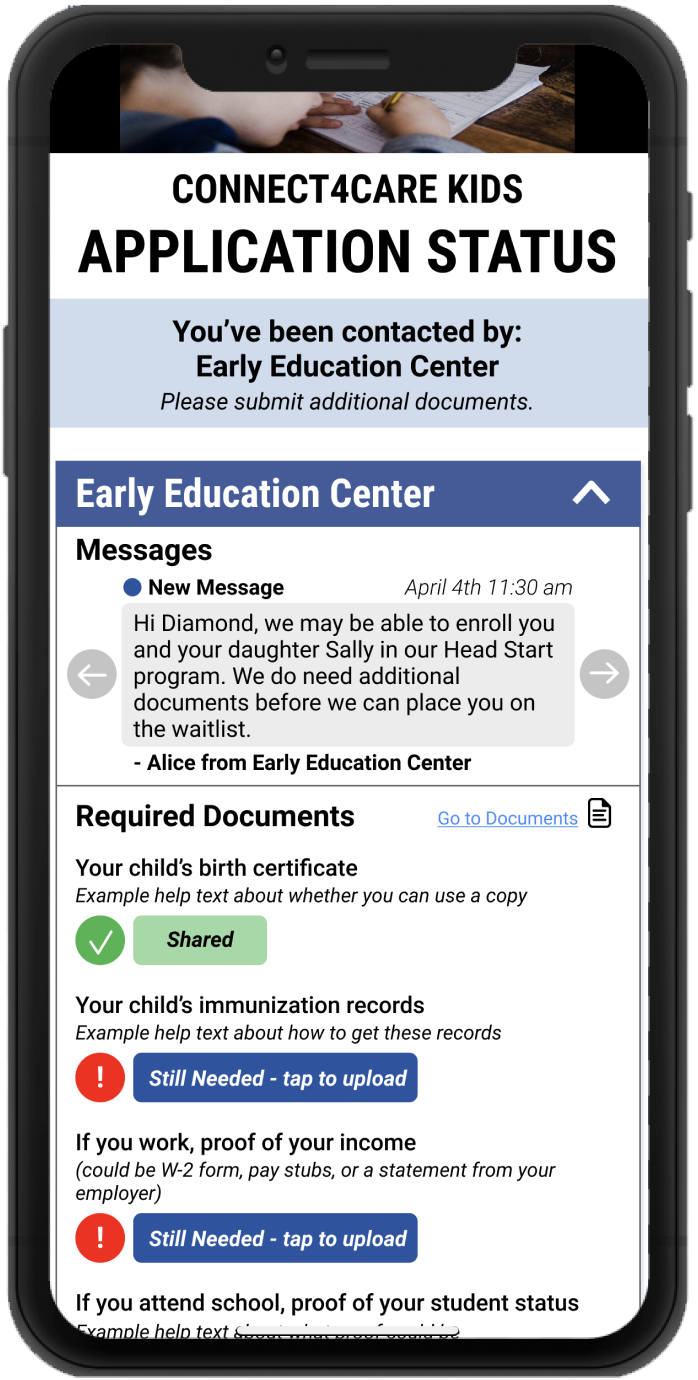
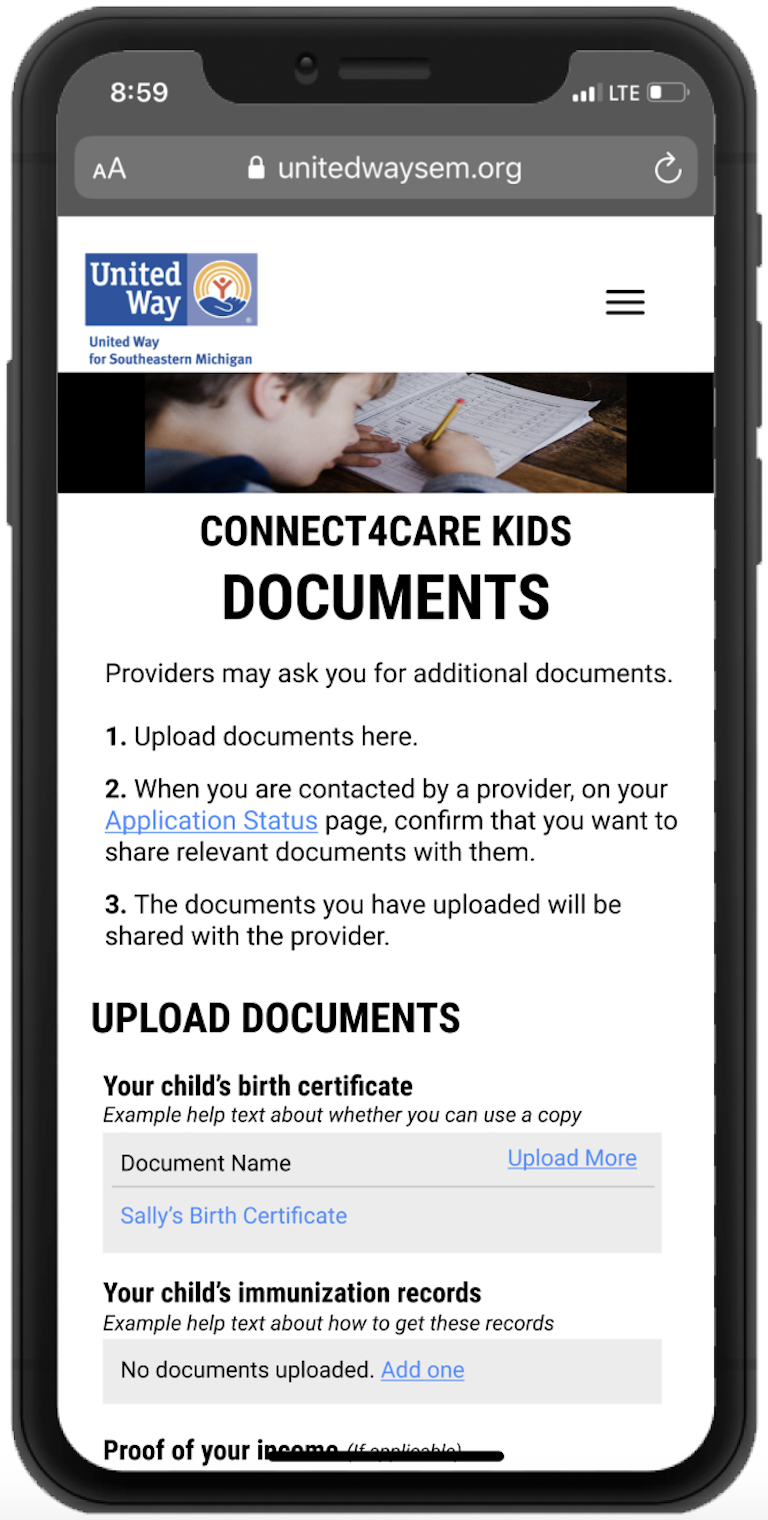
Our team designed a login feature so that parents who have applied to early childhood education programs in Metro Detroit can quickly check their child’s application status and upload documents. We also designed a map for parents to view information and gain context about the different facilities. These features will live on the United Way for Southeastern Michigan website.
In our research phase, we conducted a heuristic evaluation, a competitive analysis, and user interviews with parents who have applied to Head Start programs. This research informed our decision to focus on bridging the communication gap during post-application interactions. From our research findings, we began sketching ideas and transitioned into wireframing on Figma. By our high-fidelity prototypes, we narrowed the scope of our designs to focus on a mobile application status feature and a design for a “Find a Center” map page and reiterated our designs through usability testing. To validate these designs, we assessed how easily users could accomplish tasks while using our designs through remote usability testing where participants gave task difficulty ratings. Insights from this research lead to adjusting our final designs to include more icons, a revised flow for uploading documents, and additional help text to clarify requirements.